其實我這篇本來要來寫CSS的~但是HTML還沒有寫完![]()
一個網頁怎麼可能就只有黑色文字![]()
1.先來再來個照著打~才不會感覺都在讀解釋![]()
https://angular.tw/start 的下面喔~
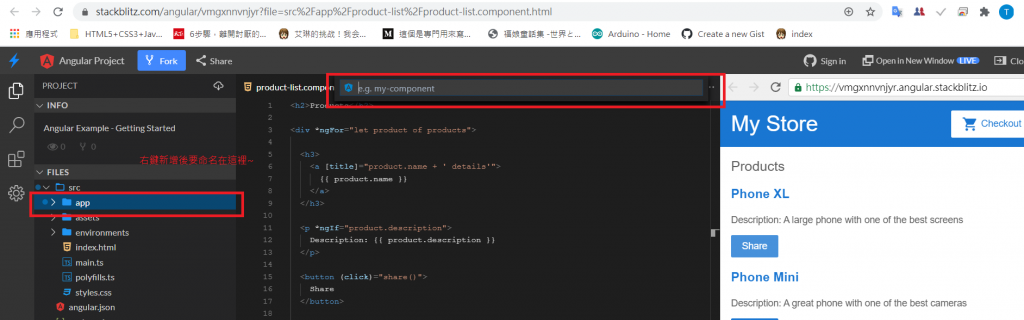
要"打開眼睛找"新生出的 Angular Generator
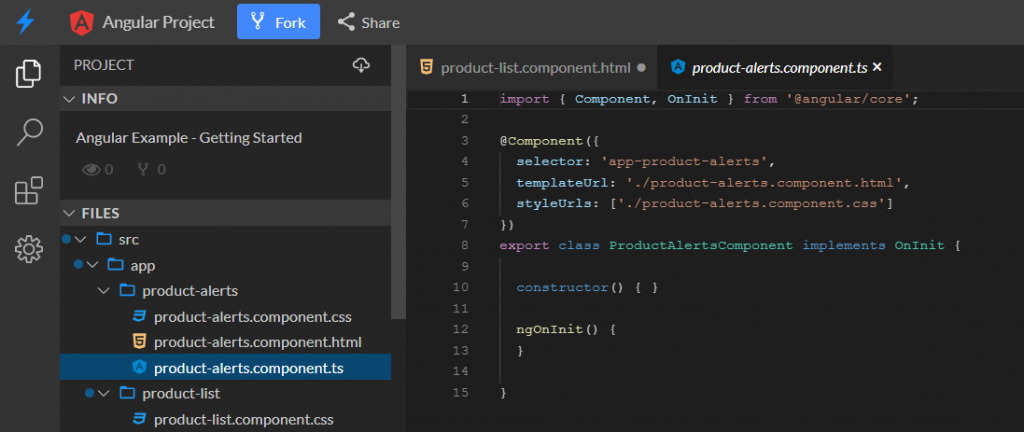
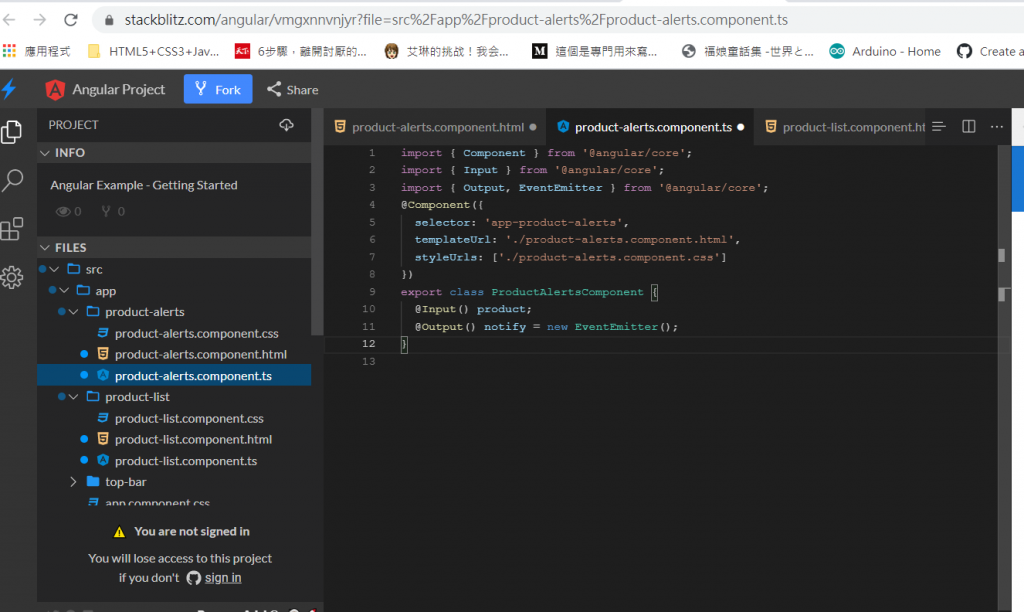
2.看到Angular Generator 產生一個名為 product-alerts 的新元件:
product-alerts.component.ts (typescript檔)
TypeScript 是 JavaScript (以下簡稱 JS )所有版本的超集合,因此除了新增一些語法外它與原生的 JS 其實並無不同,也就是說今天就算是開了一個 .ts 的 TypeScript 檔案,也能夠在裡面暢打 JS ,當然你還是得將他編譯為 .js 檔案,即使內容不會改變。
另外,也因為 TypeScript 是 JS 的超集合,擁有所有版本的語法,所以編譯前還能夠在 TypeScript 的設定檔中指定要編譯為哪個版本的 JS 。
product-alerts.component.html
product-alerts.component.css

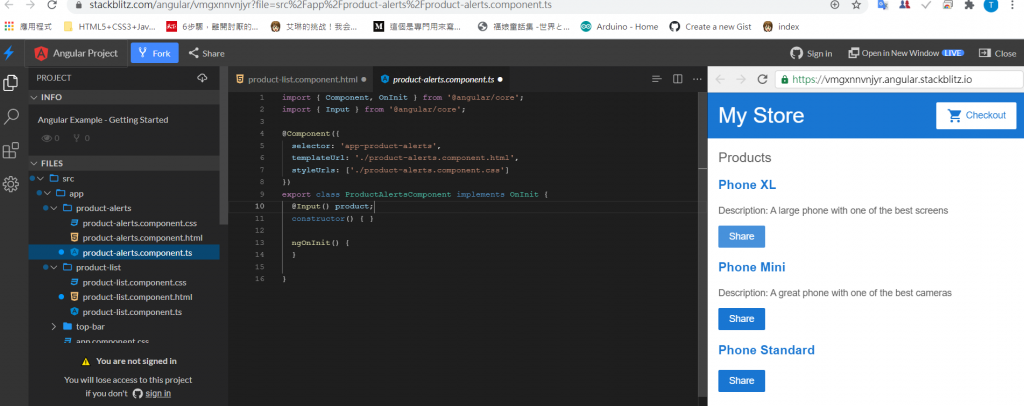
3.product-alerts.component.ts開始複製貼上~import { Input } from '@angular/core';
打開瀏覽器看是沒甚麼改變![]()
4.開始複製貼上~ @Input() product;
打開瀏覽器看是沒甚麼改變~因為TypeScript是物件導向(就是有像演算法的東西![]() )~不是像HTML是眼睛看到的變化~
)~不是像HTML是眼睛看到的變化~
如果想要先看到變化~可以先把HTML的部分完成
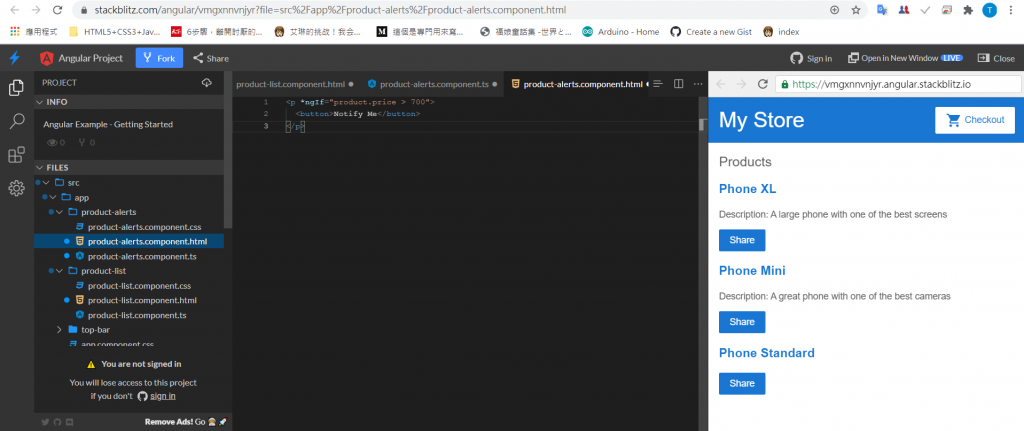
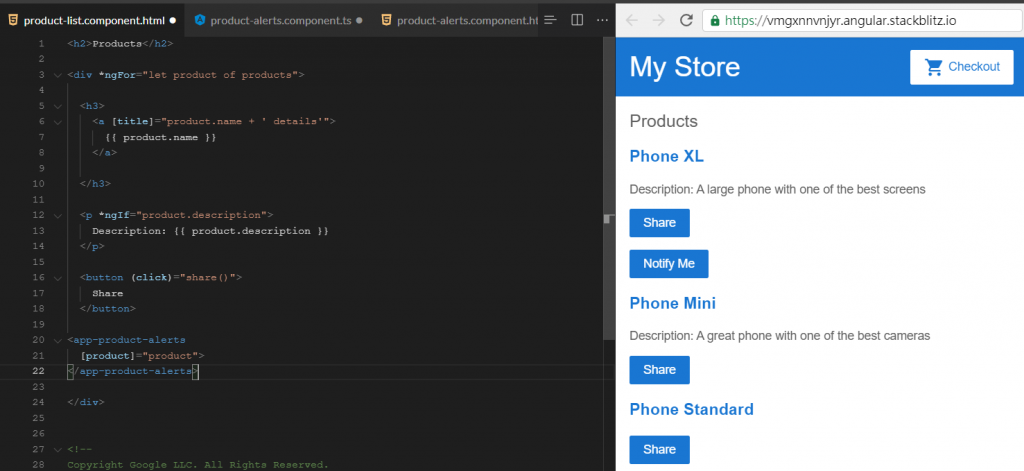
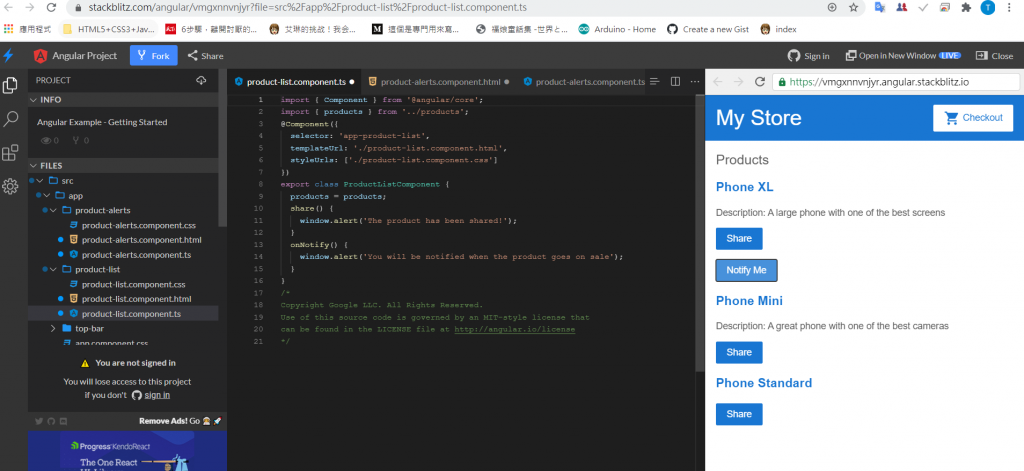
5.回到眼睛看的到的HTML~開始複製貼上~
<button>Notify Me</button>
</p>
怎麼沒有改變?![]()

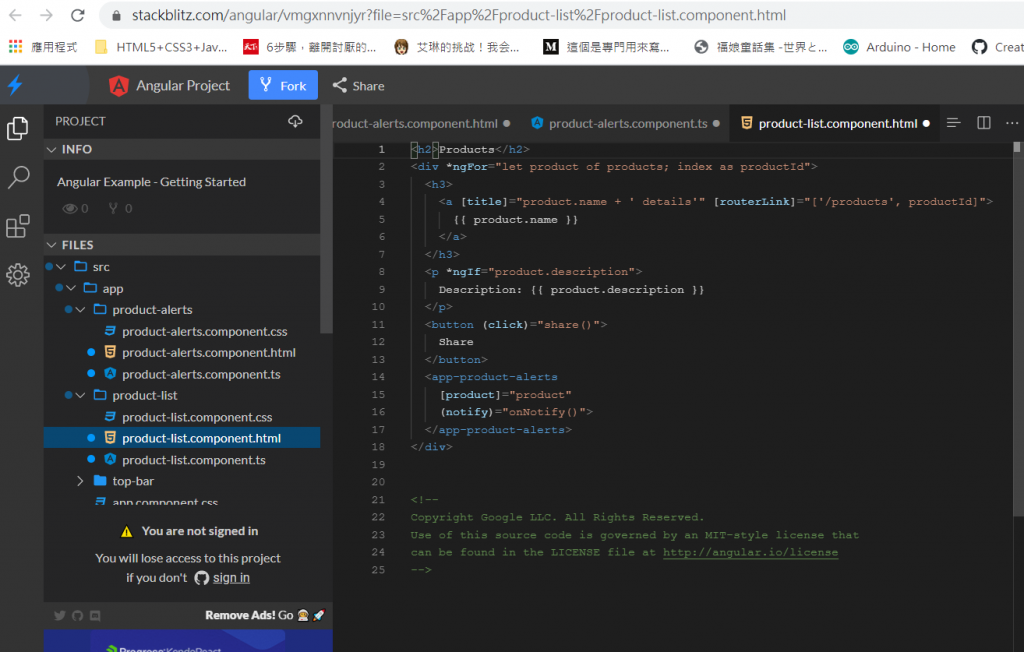
6.因為還要改product-list.component.html
開始複製貼上~
[product]="product">
</app-product-alerts>
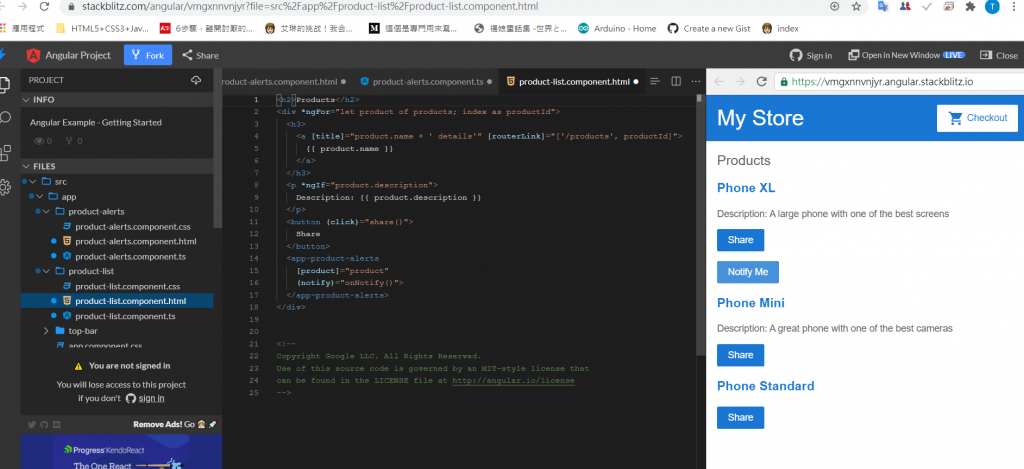
打開瀏覽器看~終於變了![]()

可以試著把這段程式碼換"地方貼"會發現按鈕會跑喔~![]()
7.讓“Notify Me” 按鈕正常工作~
順便看看.ts到底在幹嘛![]()
開始複製貼上~回到product-alerts.component.ts
這裡超常看錯的喔~
import { Input } from '@angular/core';
import { Output, EventEmitter } from '@angular/core';
還有把下面的語法OnInit 介面和 ngOnInit() 方法因為沒用到,整個大修改
@Input() product;
@Output() notify = new EventEmitter();
}

8.再到product-alerts.component.html
開始複製貼上~就是修改中間那一句
[product]="product">
</app-product-alerts>

9.再到product-list.component.html
開始複製貼上~就是新增中間那一句(notify)="onNotify()">

10.再到product-list.component.ts
開始複製貼上~
products = products;
share() {
window.alert('The product has been shared!');
}
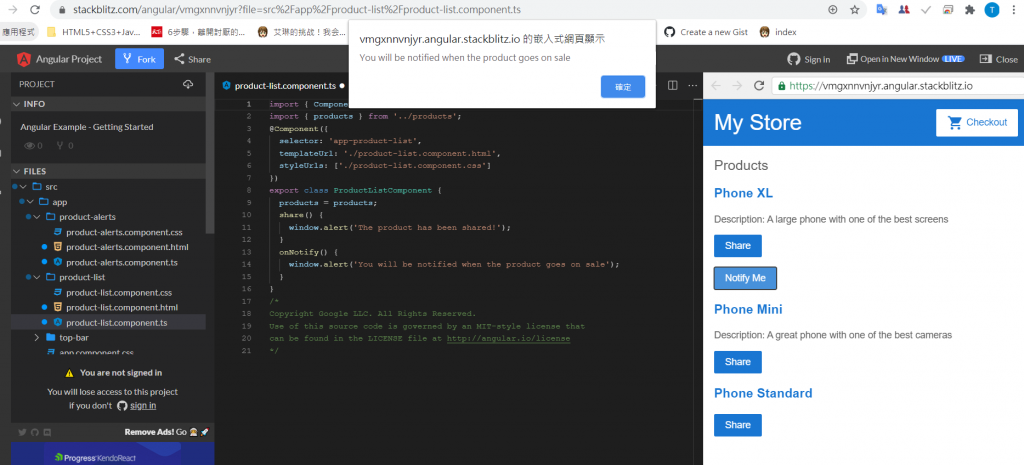
onNotify() {
window.alert('You will be notified when the product goes on sale');
}
}
瀏覽器看~
![]()
我在練習中覺得product-alerts.component.ts和product-list.component.ts是最難的~

因為會"眼盲貼錯"![]()
回到~繼續解釋HTML![]()
然後再加一些CSS添加樣式(字型、間距和顏色等)
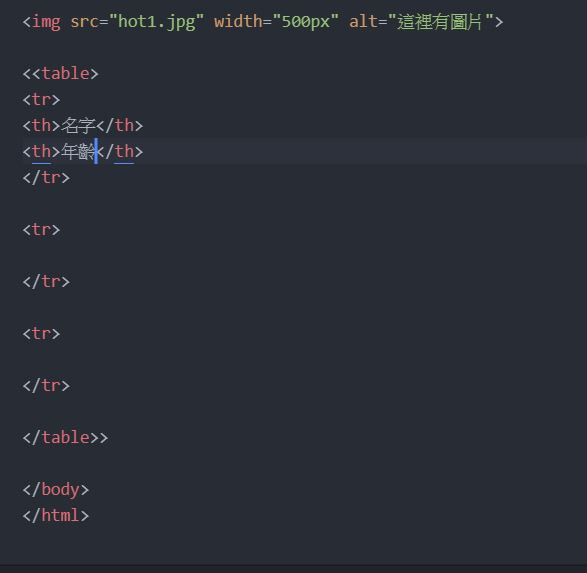
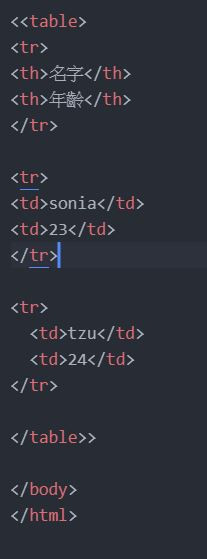
1.表格有幾行有幾個tr+第一行會叫th(都是默認粗體)

照片這個是貼上在最上面
<html>
<head>
<title>Tzu's WebSite</title>
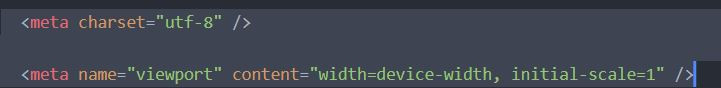
<meta charset="utf-8" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
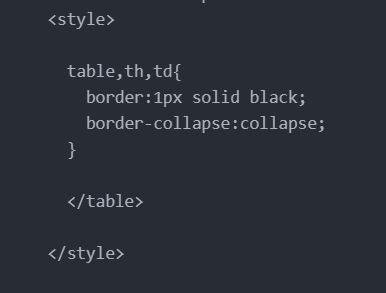
<style>
table,th,td{
border:1px solid black;
border-collapse:collapse;
}
</table>
</style>
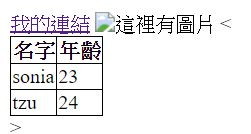
打開瀏覽器看~
2.內容用td來寫:
打開瀏覽器看
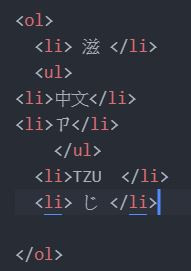
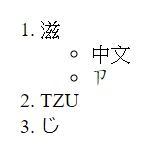
3.有順序列表,.會變成有1.2.3.:使用ol和li語法
打開瀏覽器看
4.開工~![]()
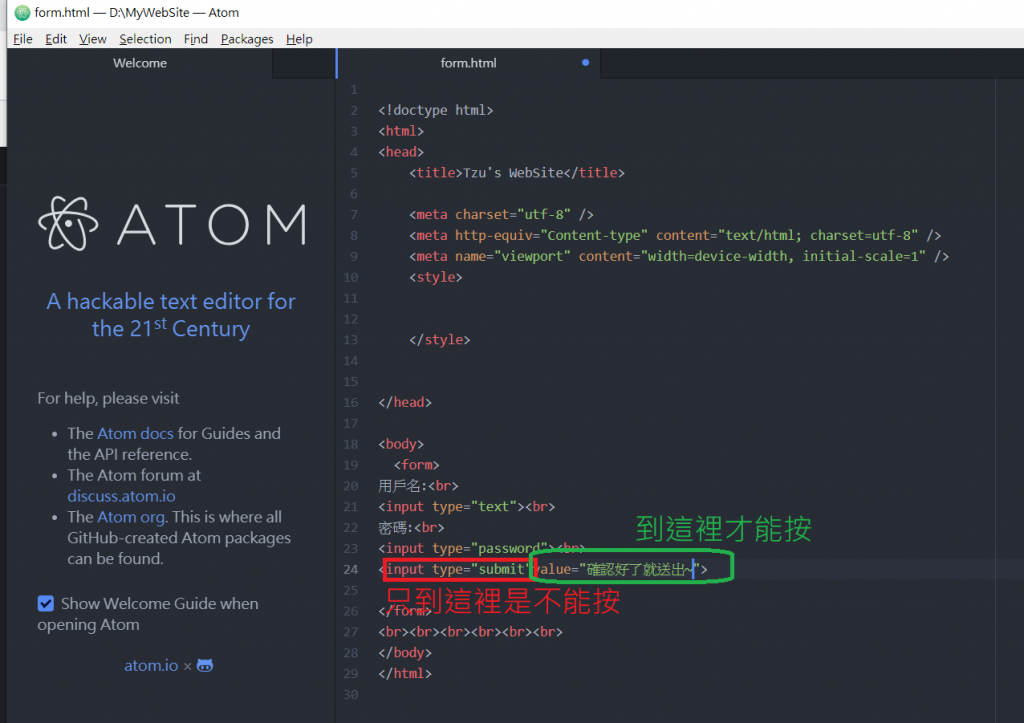
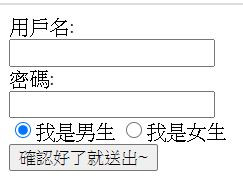
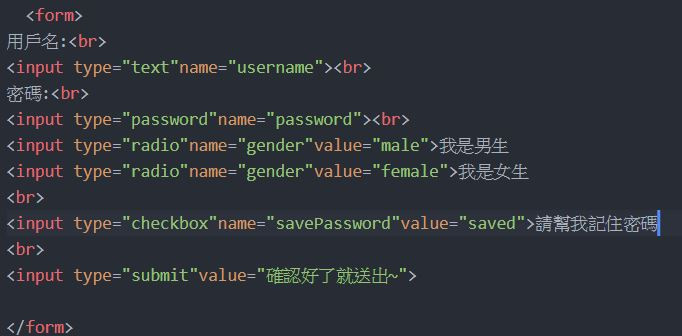
表單-先建立一個form.html
設定是password大出來的字就是
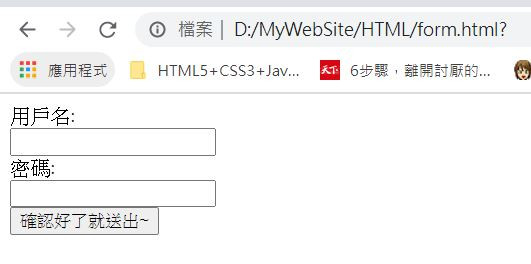
打開瀏覽器看
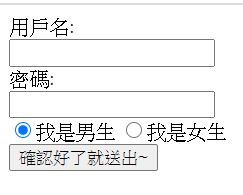
5.選是男生還是女生(radio是圓形的按紐)
打開瀏覽器看
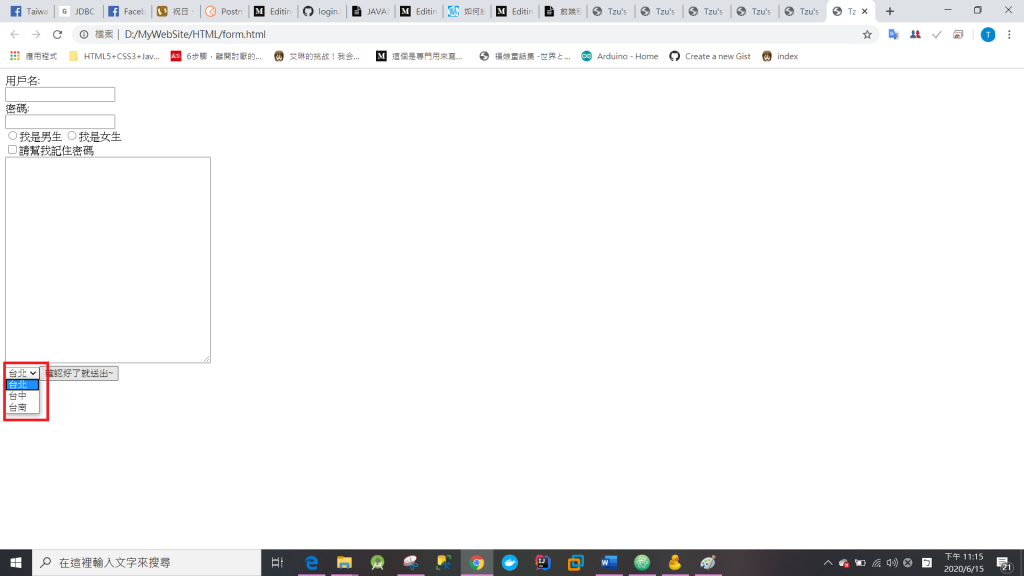
6.選擇(有的瀏覽器會看不到)-
打開瀏覽器看
後記~![]()
html4和5的差別在這句
doctype要變大寫
css的部分變少只剩:
DEAR ALL 我們 明天見![]()
